|
|
|
บทที่ 4
การพัฒนาตัวต้นแบบ
4.1 การพัฒนาตัวต้นแบบที่ 1
4.1.1 คุณลักษณะตัวต้นแบบ
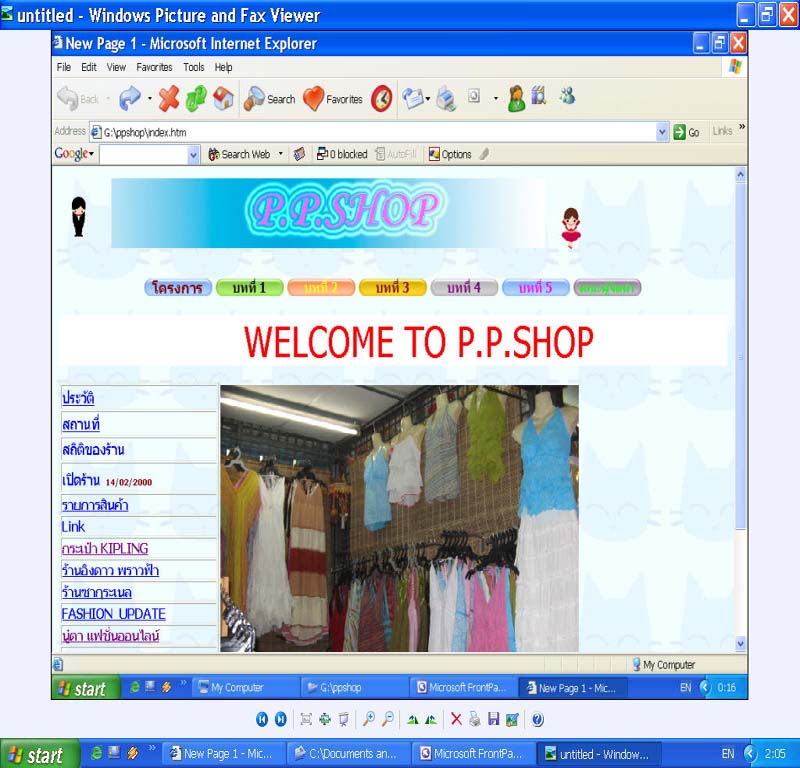
รูปที่ 4.1 การพัฒนาตัวต้นแบบที่ 1 หน้าแรก

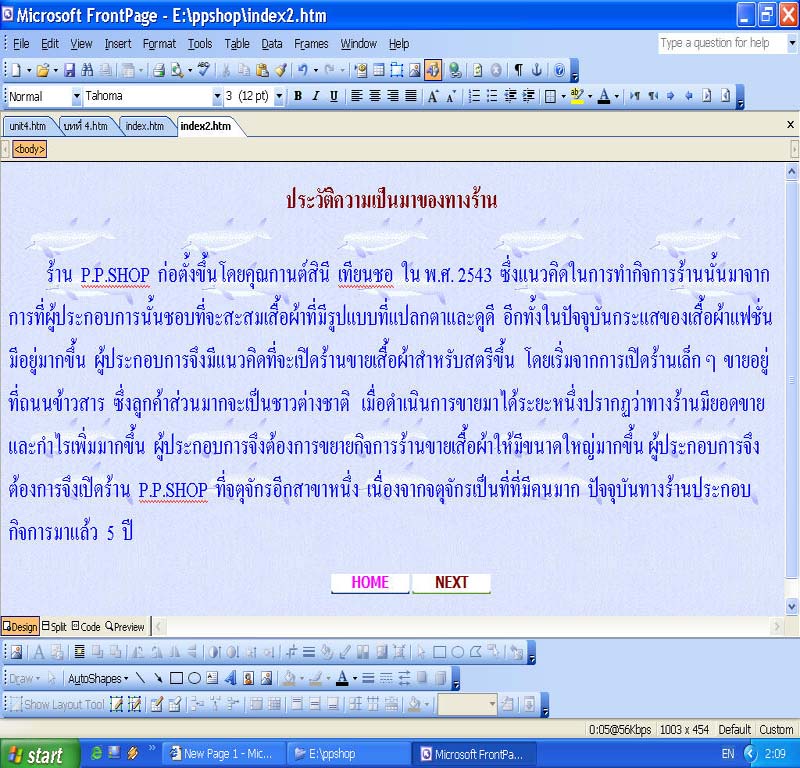
รูปที่ 4.2 การพัฒนาตัวต้นแบบที่ 1 ประวัติของร้าน

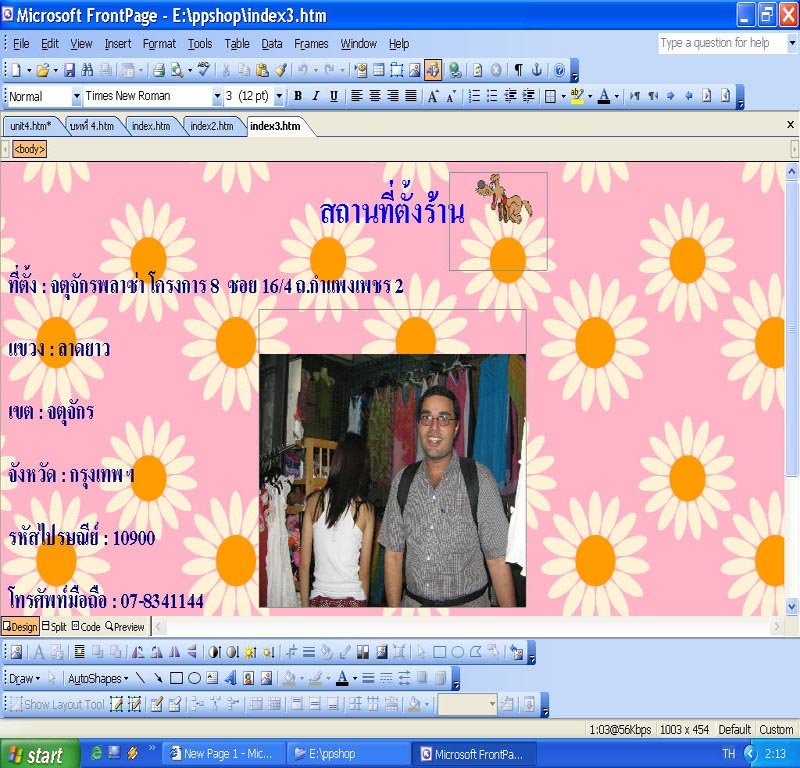
รูปที่ 4.3 การพัฒนาตัวต้นแบบที่ 1 สถานที่ตั้งของร้าน
อธิบายรูปที่ 4.1 การพัฒนาตัวต้นแบบที่ 1 หน้าแรก
- พื้นหลัง เป็นสีฟ้าลายแมวเข้ามาใช้งานเพราะทำให้ความรู้สึกสบายตาเมื่อเวลาที่เข้ามาชมเว็บไซต์
- ตัวอักษรที่ใช้ เป็นชื่อร้านคือ ตัวอักษรสีชมพูพื้นสีฟ้า รูปแบบอักษรของ Latha ขนาดตัวอักษร 60pt
- ปุ่มมีทั้งหมด 7 ปุ่มดังนี้
1. ปุ่มโครงการ เป็นปุ่มสีฟ้าอมม่วงตัวอักษรสีม่วง เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีชมพู
2. ปุ่มบทที่ 1 เป็นสีเขียว ตัวอักษรสีดำ เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีแดงส้ม
3. ปุ่มบทที่ 2 เป็นสีส้มอ่อน ตัวอักษรเป็นสีเหลือง เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีน้ำเงิน
4. ปุ่มบทที่ 3 เป็นสีเหลือง ตัวอักษรเป็นสีน้ำตาล เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีน้ำเงิน
5. ปุ่มบทที่ 4 เป็นสีเทา ตัวอักษรเป็นสีม่วง เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีน้ำเงิน
6. ปุ่มบทที่ 5 เป็นสีฟ้า ตัวอักษรเป็นสีชมพู เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีแดง
7. ปุ่มคณะผู้จัดทำ เป็นสีเทา ตัวอักษรเป็นสีเขียว เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีชมพู
อธิบายรูปที่ 4.2 การพัฒนาตัวต้นแบบที่ 1 ประวัติของร้าน
-ใช้พื้นหลังเป็นสีม่วงอ่อนลายปลาโลมา
-หัวข้อ ประวัติของร้าน (Company Profile)ใช้อักษร Angsana New ซึ่งมีลักษณะตัวหนา ใช้ ขนาด อักษร 6( 24pt ) และมีลักษณะการจัดแบบกึ่งกลาง
-ตัวอักษร Angsnan New ขนาดตัวอักษร 6 (24 pt) เป็นตัวหนาและมีสีน้ำเงิน
-มีปุ่ม 2 ปุ่มคือ ปุ่ม HOME ซึ่งมีสีขาว ตัวอักษรเป็นสีชมพู เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีแดง
ปุ่ม NEXT ซึ่งมีสีขาว ตัวอักษรเป็นสีน้ำตาล เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีเขียว
รูปที่ 4.3 การพัฒนาตัวต้นแบบที่ 1 สถานที่ตั้งร้าน
- พื้นหลัง : เป็นสีชมพูลายดอกไม้
- หัวข้อของสถานที่ตั้ง ตัวอักษรเป็นรูปแบบ
Angsana New ขนาดตัวอักษร
7 ( 36pt )
มีลักษณะเป็นตัวหนา
- ตัวอักษรในเนื้อหาเป็นรูปแบบ Angsana New
ขนาด 6 ( 24pt )
มีลักษณะเป็นตัวหนา และมีสีน้ำเงินเข้ม
-มีภาพเคลื่อนไหวเป็นภาพสุนัขกระโดด และมีรูปภาพของลูกค้าที่มาซื้อของในร้าน
-มีปุ่ม HOME สีฟ้า ตัวอักษรสีเขียว เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีชมพู
4.1.2 ผลลัพธ์
จากการสร้างตัวต้นแบบนั้น ผลลัพธ์ที่ได้สามารถสรุปแยกเป็นข้อได้ดังนี้ คือ
ผลลัพธ์ที่ตรงกับความต้องการ
1. รูปแบบโครงสร้างของเว็บไซต์ ตรงกับความต้องการของทางร้าน P.P.SHOP
2. โทนสีที่ใช้ในการสร้างเว็บไซต์
ผลลัพธ์ที่ไม่ตรงกับความต้องการ
1.
เว็บไซต์มีความดึงดูดใจในการ เข้าชมน้อยเกินไป
2. รูปแบบของอักษรที่ใช้มีความแข็งกระด้างเกินไปในบางส่วน
3. ต้องการให้มีข้อมูลของทางร้านเพิ่มมากขึ้นกว่าเดิมอาจจะเป็นการเพิ่มบรรยากาศของร้านเพื่อดึงดูดใจลูกค้า
4.1.3 แนวทางการปรับปรุง
1. หาข้อมูลกับทางร้านเพิ่มและทำการเพิ่มข้อมูลลงไปในเว็บไซต์
2. เพิ่มความสวยงามและเน้นให้เห็นถึงจุดเด่นของร้านเพิ่มมากขึ้น
3. เปลี่ยนรูปแบบตัวอักษรให้ดูมีความอ่อนนุ่มมากยิ่งขึ้น
4.2 การพัฒนาตัวต้นแบบที่ 2
4.2.1 คุณลักษณะตัวต้นแบบ

รูปที่ 4.4 การพัฒนาตัวต้นแบบที่ 1 หน้าแรก
รูปที่ 4.5 การพัฒนาตัวต้นแบบที่ 1 ประวัติของร้าน

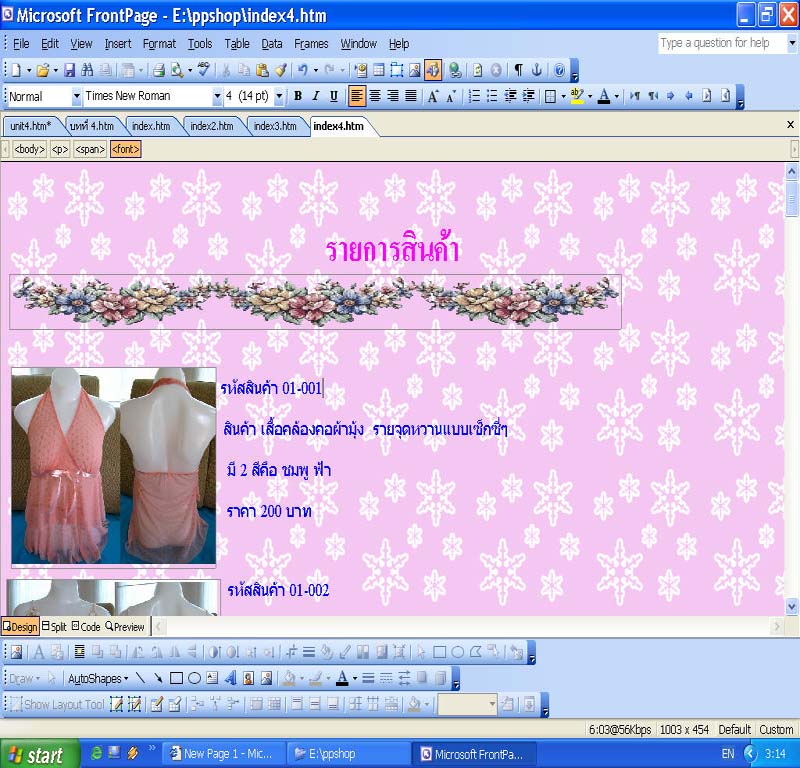
รูปที่ 4.6 การพัฒนาตัวต้นแบบที่ 1 รายการสินค้า
อธิบายรูปที่ 4.4 การพัฒนาตัวต้นแบบที่ 1 หน้าแรก
- พื้นหลัง เป็นสีฟ้าลายแมวเข้ามาใช้งานเพราะทำให้ความรู้สึกสบายตาเมื่อเวลาที่เข้ามาชมเว็บไซต์
- ตัวอักษรที่ใช้ เป็นชื่อร้านคือ ตัวอักษรสีชมพูพื้นสีฟ้า รูปแบบอักษรของ Latha ขนาดตัวอักษร 60pt
- ตัวอักษรในด้านบนที่วิ่งนั้นเป็นตัวอักษรสีแดง ขนาดตัวอักษร 60pt เราจะใช้ในด้านของ Insert แล้วคลิกเข้าไปที่ Component แล้วคลิกที่ Marquee จะขึ้นหน้าจอให้แล้วทำการพิมพ์ชื่อลงไปก็เป็นอันเสร็จ
- ปุ่มมีทั้งหมด 7 ปุ่มดังนี้
1. ปุ่มโครงการ เป็นปุ่มสีฟ้าอมม่วงตัวอักษรสีม่วง เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีชมพู
2. ปุ่มบทที่ 1 เป็นสีเขียว ตัวอักษรสีดำ เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีแดงส้ม
3. ปุ่มบทที่ 2 เป็นสีส้มอ่อน ตัวอักษรเป็นสีเหลือง เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีน้ำเงิน
4. ปุ่มบทที่ 3 เป็นสีเหลือง ตัวอักษรเป็นสีน้ำตาล เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีน้ำเงิน
5. ปุ่มบทที่ 4 เป็นสีเทา ตัวอักษรเป็นสีม่วง เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีน้ำเงิน
6. ปุ่มบทที่ 5 เป็นสีฟ้า ตัวอักษรเป็นสีชมพู เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีแดง
7. ปุ่มคณะผู้จัดทำ เป็นสีเทา ตัวอักษรเป็นสีเขียว เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีชมพู
- มีการเพิ่มภาพเคลื่อนไหวเป็นภาพเด็กหญิง เด็กชายพนมมือไหว้ อยู่ข้างชื่อร้าน
รูปที่ 4.5 การพัฒนาตัวต้นแบบที่ 1 ประวัติของร้าน
- พื้นหลัง เป็นสีชมพูลายดอกไม้
- หัวข้อของสถานที่ตั้ง ตัวอักษรเป็นรูปแบบ
Angsana New
ขนาดตัวอักษร 7 ( 36pt )
มีลักษณะเป็นตัวหนา
- ตัวอักษรในเนื้อหาเป็นรูปแบบ Angsana New
ขนาด 6 ( 24pt )
มีลักษณะเป็นตัวหนา และมีสีน้ำเงินเข้ม
-มีภาพเคลื่อนไหวเป็นภาพเด็กผู้หญิง
-มีปุ่ม HOME สีฟ้า ตัวอักษรสีเขียว เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีชมพู
รูปที่ 4.6 การพัฒนาตัวต้นแบบที่ 1 รายการสินค้า
-พื้นหลัง เป็นภาพเคลื่อนไหวรูปดาวสีม่วง
-ตัวอักษรที่เป็นรายการสินค้ามีสีชมพู ตัวอักษรเป็นรูปแบบ Angsana New ขนาดตัวอักษร 7 ( 36pt ) มีลักษณะเป็นตัวหนา
-มีรูปดอกไม้อยู่ข้างล่างหัวข้อรายการสินค้า
-มีรูปของตัวอย่างสินค้า และรายละเอียดของสินค้า โดยที่ตัวอักษรเป็นรูปแบบ Times New Roman และมีสีน้ำเงิน
-มีปุ่ม HOME สีเขียว ตัวอักษรสีชมพู เมื่อนำเมาส์ไปชี้จะเปลี่ยนเป็นสีน้ำเงิน
ผลลัพธ์ที่ตรงกับความต้องการ
1. รูปแบบโครงสร้างของเว็บไซต์ ตรงกับความต้องการของทางร้าน P.P.SHOP
2. โทนสีที่ใช้ในการสร้างเว็บไซต์
3. เว็บไซต์มีความดึงดูดใจในการ เข้าชมมากขึ้น
4. รูปแบบของอักษรที่ใช้มีความอ่อนโยนลง
5. มีข้อมูลของทางร้านเพิ่มมากขึ้นกว่าเดิมคือ การเพิ่มรายการสินค้าโดยแสดงตัวอย่างของสินค้าและรายละเอียดของสินค้า
สรุปผลการพัฒนา
ทางร้านพึงพอใจกับเว็บไซต์ที่ออกแบบและจัดทำให้เป็นอย่างมากเนื่องจากเป็นไปตามวัตถุประสงค์ที่วางไว้คือ สามารถโฆษณาประชาสัมพันธ์ร้านให้เป็นที่รู้จักมากขึ้น ทำให้ร้านมีจำนวนลูกค้าเพิ่มมากขึ้นและสามารถเพิ่มยอดขายให้กับทางร้านได้เป็นอย่างมาก